By Carmel Schvartzman
In this tutorial we'll learn how to add a Twitter Bootstrap Dropdown animated Bootdey snippet in Asp.Net MVC in 5 minutes. The Twitter Bootstrap includes many very useful components and also a responsive grid system that scales up to 12 <div>s columns, and adapts itself to the device when size decreases.Bootstrap is the more widely used and more popular CSS3 framework for developing responsive web apps, making front-end web design very fast and easy.
Bootdey creates very useful and reusable FREE CSS snippets, and you can browse to Bootdey's web site to find many others components for use.
We suppose here that you have already installed the Twitter Bootstrap in your MVC app. If you don't, learn in this tutorial how to install it in just 2 minutes.
We'll build a responsive web page using the animated Dropdown Menu Bootdey snippet built on the Twitter Bootstrap with no effort at all:
We'll COPY-PASTE the Dropdown Menu Widget , so go to the Bootdey web site:
Search for the Dropdown Menu Widget Form .Copy the HTML markup :
And paste it inside the HTML file:

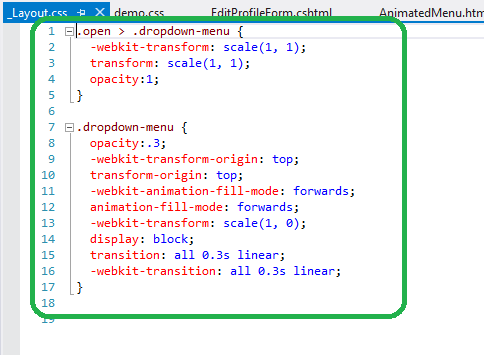
Create then a CSS file and COPY-PASTE the contents of the CSS from BOOTSDEY :
Finally, refresh the page to get the animated Menu .That's all you need to get this nice screen:
That's all!! In this tutorial we've learned how to add a Bootstrap Dropdown animated Bootdey snippet in Asp.Net MVC in 5 minutes.
Happy programming.....
כתב: כרמל שוורצמן








No comments:
Post a Comment