Bootstrap is the more widely used and more popular CSS3 open source framework for developing responsive web apps, making front-end web design very fast and easy.
We suppose here that you have already installed the Twitter Bootstrap in your MVC app. If you don't, learn in this tutorial how to install it in just 2 minutes
In just 5 minutes we'll build a responsive web page using the Floating Menu Component of the Twitter Bootstrap , with no effort at all:

The Twitter Bootstrap can be reached & downloaded from the Bootstrap official site : Bootstrap :
First we add a new Action method & a View to test the Bootstrap :
Now we'll keep COPYING-PASTING HTML markup from the Bootstrap official web site, to reuse it on our web page.
Make sure that you load all the CSS and JavaScript jQuery files in your web page:
TWITTER BOOTSTRAP MENU NAV
Go to the Bootstrap and copy the Menu Nav markup :
Then paste it inside your MVC View:
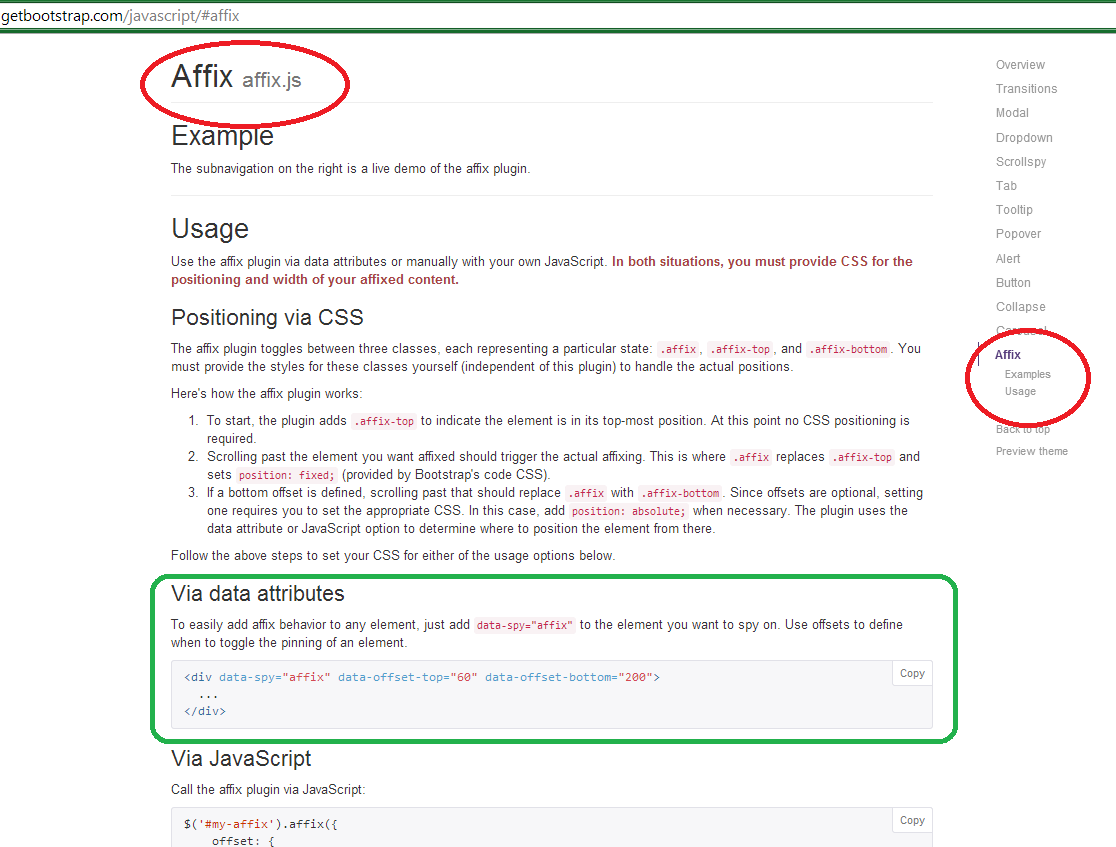
After that, go to the AFFIX component:

Paste it inside your page:

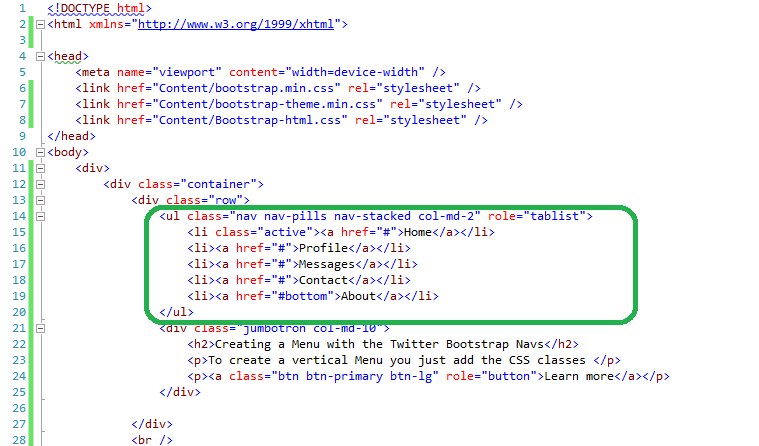
This is the Menu Nav with the Affix code:
<div class="row"> <div data-spy="affix" data-offset-top="60" data-offset-bottom="200" class="col-md-2" >
<ul class="nav nav-pills nav-stacked" > <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> <li><a href="#">Contact</a></li> <li><a href="#bottom">About</a></li> </ul>
</div>
Save & refresh the web page :

Then scroll down , to see that the Menu accompany you downwards or upwards:
That's all!! In this tutorial we've learned how to use the Floating Menu of the Twitter Bootstrap. There are more components, and there will be many more in the future. This tutorial does not intends to survey all components, but give you the tools for you to continue exploring them on your own.
Happy programming.....
By Carmel Schvartzman
כתב: כרמל שוורצמן







No comments:
Post a Comment