By Carmel Schvartzman
In this tutorial we'll learn how to use the Navs Component of the Twitter Bootstrap as a Menu. The Twitter Bootstrap includes many components and widgets for you to import to your web page with a minimal effort and with proved responsiveness and well design, which can be displayed on a responsive grid system that scales up to 12 <div>s columns, and adapts itself to the mobile or tablet device when size decreases.Bootstrap is the more widely used and more popular CSS3 open source framework for developing responsive web apps, making front-end web design very fast and easy.
We need to have installed the Twitter Bootstrap in our MVC app. If you don't, learn in this tutorial how to do it in a few minutes
In 5 minutes we'll build a responsive webpage with the Menu Nav Component of the Twitter Bootstrap , as follows:
The Twitter Bootstrap can be reached & downloaded from the Bootstrap official site : Bootstrap :
First we add a new Action method & a View to test the Bootstrap :
Now we'll keep COPYING-PASTING HTML markup from the Bootstrap official web site, to reuse it on our web page.
Make sure that you load all the CSS and JavaScript jQuery files in your web page:
TWITTER BOOTSTRAP MENU NAV
Go to the Bootstrap and copy the Menu Nav markup :
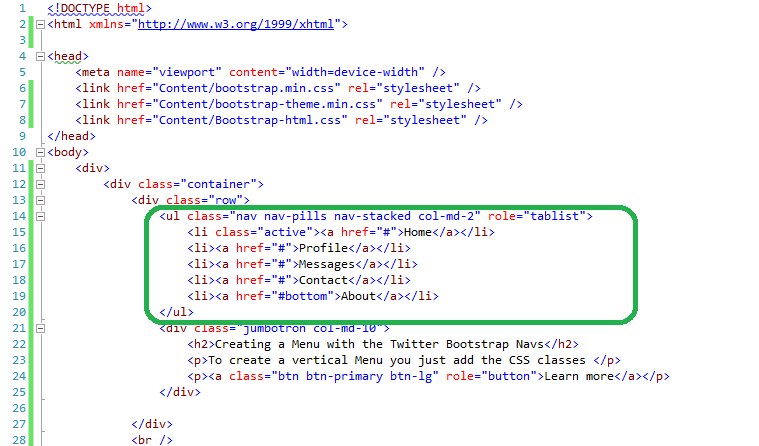
Then paste it inside your MVC View:
This is the Menu Nav code:
<ul class="nav nav-pills nav-stacked col-md-2" > <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> <li><a href="#">Contact</a></li> <li><a href="#bottom">About</a></li> </ul>
Save & refresh the web page :
That's all!! In this tutorial we've learned how to use the Navs Component of the Twitter Bootstrap as a Menu. There are more components, and there will be many more in the future. This tutorial does not intends to survey all components, but give you the tools for you to continue exploring them on your own.
Happy programming.....
כתב: כרמל שוורצמן







No comments:
Post a Comment